Le moteur de jeux vidéo WebGL open source PlayCanvas atteint la version 1.0
Le moteur de jeux vidéo WebGL open source PlayCanvas atteint la version 1.0Ce projet de moteur de jeux vidéo reposant sur WebGL a démarré seulement quelques mois après la disponibilité de la spécification de la bibliothèque graphique pour le Web, en 2011. En 2014, PlayCanvas passe open source et adopte la licence MIT.
Aujourd'hui, l'équipe décide d'estampiller le moteur avec la version 1.0.0. De par leur grande cadence de publication, la version 1.0.0 n'est jamais réellement arrivée, car :
- une version 1.0.0 est synonyme d'une version énorme ;
- la compatibilité n'a jamais été cassée, et ce, même avec des projets datant de 2011, soit le début du projet.
Toutefois, maintenant, PlayCanvas est très stable et mature. Le moteur est déjà utilisé dans plusieurs projets en production et il est donc normal de voir une 1.0.0. Le site semver.org détaille quand passer à la version 1.0.0 :
Comment savoir quand publier la version 1.0.0 ?
Si votre logiciel est utilisé en environnement de production ou que vous avez une API stable de laquelle des utilisateurs ont commencé à dépendre, vous devriez probablement déjà être en version 1.0.0. Et si vous vous faites déjà du souci pour la rétrocompatibilité, vous devriez également avoir dépassé la 1.0.0.
Si votre logiciel est utilisé en environnement de production ou que vous avez une API stable de laquelle des utilisateurs ont commencé à dépendre, vous devriez probablement déjà être en version 1.0.0. Et si vous vous faites déjà du souci pour la rétrocompatibilité, vous devriez également avoir dépassé la 1.0.0.
Bref, le moteur de jeux vidéo PlayCanvas fournit tous les outils nécessaires pour faire une application graphique 3D dans le navigateur :
- graphismes : PBR, réalité virtuelle, chargement de modèle, illumination par pixel, ombrage (shadow mapping), effets ;
- physique : simulation des corps rigides, lancer de rayon, joints, volumes déclencheurs, véhicules ;
- animation : images clés, fondu de squelette, skinning ;
- moteur audio : sources audio 2D et 3D ;
- périphériques d'entrées : support du clavier, souris, touché et manette de jeux ;
- système entité composant : gestion haut niveau des éléments du jeu.
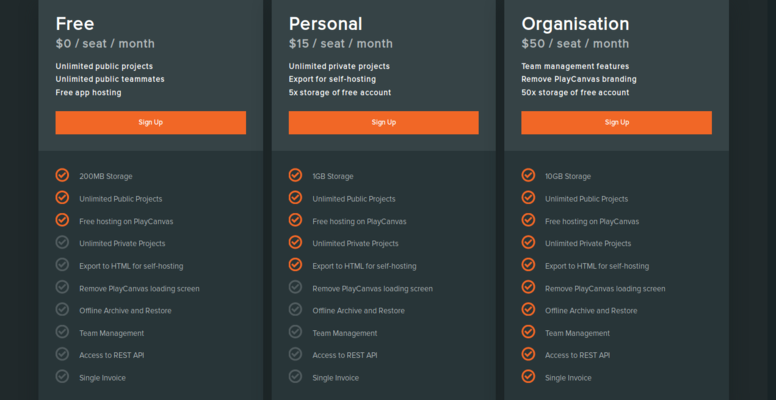
En plus du moteur open source, vous pouvez avoir accès à un éditeur complet permettant la collaboration en équipe. Le modèle économique autour de PlayCanvas s'établit comme suit :
Pour finir, voici une démonstration technique réalisée avec PlayCanvas :
Votre opinion
 Avez-vous eu l'occasion d'utiliser ou de tester PlayCanvas ? Quelles en sont vos impressions ?
Avez-vous eu l'occasion d'utiliser ou de tester PlayCanvas ? Quelles en sont vos impressions ?Source
Annonce de la version 1.0.0
Vous avez lu gratuitement 2 692 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.