Navigation▲
| Tutoriel précédent : hello point | Sommaire | Tutoriel suivant : les shaders |
II. Contexte▲
Ce tutoriel est très court. Nous élargissons juste le tutoriel précédent afin d'afficher un triangle.
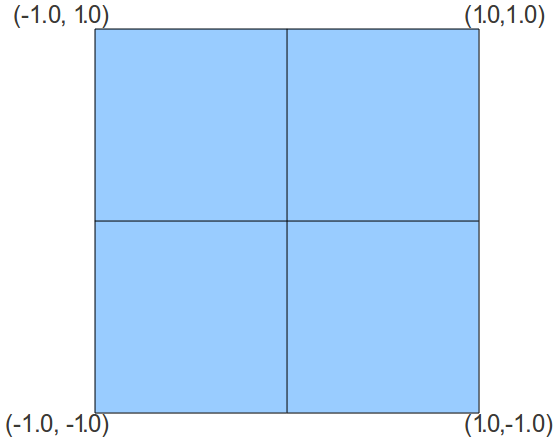
Dans ce tutoriel nous allons, une nouvelle fois, nous appuyer sur la boîte normalisée. Les sommets visibles doivent être dans la boîte pour que la transformation de la vue les fasse correspondre à des coordonnées visibles dans la fenêtre. En regardant le long de l'axe Z négatif, cette boîte ressemble à ça :
Le point (-1.0, 1.0) correspond au coin bas gauche de la fenêtre, (-1.0, 1.0) correspond au coin haut gauche et ainsi de suite. Si vous étirez la position d'un des sommets hors de cette boîte, le triangle sera coupé et vous n'en verrez qu'une partie.
III. Explication du code▲
Vector3f Vertices[3];
Vertices[0] = Vector3f(-1.0f, -1.0f, 0.0f);
Vertices[1] = Vector3f(1.0f, -1.0f, 0.0f);
Vertices[2] = Vector3f(0.0f, 1.0f, 0.0f);Nous avons agrandi le tableau afin qu'il contienne trois sommets.
glDrawArrays(GL_TRIANGLES, 0, 3);Deux changements ont été apportés à la fonction de dessin : nous dessinons des triangles au lieu de points et nous dessinons trois sommets au lieu d'un seul.
IV. Sources▲
Vous pouvez télécharger les sources de ce projet en suivant ce lien :
V. Remerciements▲
Merci à Etay Meiri de nous permettre de traduire son tutoriel.
Navigation▲
| Tutoriel précédent : hello point | Sommaire | Tutoriel suivant : les shaders |